|

|
 ※ 알려드립니다.발행일 : 2022-04-28
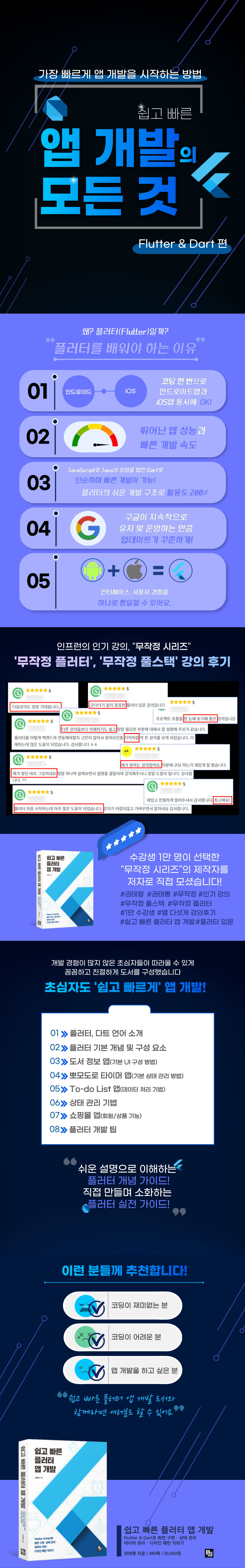
책소개이 책이 속한 분야인프런의 인기 강의, “무작정 시리즈” 제작자가 직접 집필한 플러터 도서. 초심자들도 어렵지 않은, 쉽고 빠른 플러터 앱 개발! 1. 개념은 빠르고 정확하게, 실습은 쉽고 재미있게! 필요한 개념들만 배워 시간을 절약할 수 있습니다. 플러터를 활용할 때 알아야하는 내용만 빠르게 배우고, 바로 실전에 적용할 수 있습니다. 앱을 만들며 다양한 기능들을 구현할 수 있습니다. 2. 직접 만든 결과물로 성취감이 Up! 책을 다 읽으면 도서목록 앱, 뽀모도로 타이머 앱, To-do List 앱, 쇼핑몰 앱을 결과물을 만들 수 있습니다. 결과물을 만들고 나면, ‘화면 구현’, ’상태 관리’, ‘데이터 처리’. ‘디자인 패턴 익히기’와 같이 대부분의 앱의 근간이 되는 핵심 기능들을 여러분이 직접 구축할 수 있습니다. 3. 끊임없이 발전하는 플러터처럼, 꾸준하게 발전하는 개발자의 첫 걸음! 구글이 지속적으로 관리 및 운영하는 플러터는 꾸준히 업데이트가 되고 있습니다. 이렇게 꾸준히 발전하는 플러터를 활용하여, 여러분도 끊임없이 그리고 꾸준하게 발전하고 성장하는 개발자가 될 수 있습니다! 그 첫걸음을 “쉽고 빠른 플러터 앱 개발” 도서와 함께 하세요! 상세이미지 목차저자 소개 서문 베타리더 추천사 이 책의 구성 목차 1. 들어가며 1.1 모바일 앱 개발 1.1.0 모바일 앱 개발의 배경 1.1.1 크로스 플랫폼 개발 1.1.2 플러터란? 1.2 플러터 설치 & 시작하기 1.2.0 플러터 실습 환경 1.2.1 맥(Mac) + VS Code 1.2.2 윈도우(Windows) + VS Code 1.3 10분 만에 끝내는 Dart 1.3.0 최악의 언어 Dart? 1.3.1 Dart 언어 실습 환경 1.3.2 개념적으로 미리 알고 있어야 하는 내용 1.3.3 객체지향 프로그래밍 기초 개념 1.3.4 객체지향 프로그래밍 in Dart 1.3.5 비동기 프로그래밍 기초 개념 1.3.6 비동기 프로그래밍 in Dart 1.3.7 Flutter 1.X → 2.0(Null Safety) 2. 플러터 기본 개념 알아가기 2.1 플러터 설계 컨셉 2.1.0 플러터 시작 전 알아야 할 필수 개념 2.1.1 개념 1 Widget: 모든 것은 위젯이다! 2.1.2 개념 2 State: 반응성(Reactive) 구현 2.1.3 개념 3 Stream: 필요한 데이터가 있으면 찾아가세요 2.2 플러터 기본 프로젝트 구조 파악 2.2.0 Flutter: New Application Project 2.2.1 플러터 기본 생성 프로젝트 구조 살펴보기 2.2.2 pubspec.yaml 2.2.3 main.dart 2.3 기본 위젯 사용법 2.3.0 위젯 사용법을 익히기 위한 프로젝트 세팅 2.3.1 Container: 가장 기초가 되는 위젯 2.3.2 Image: 이미지 넣기 2.3.3 Text: 텍스트 위젯 2.3.4 Column: 위젯들을 위에서 아래로 그려보자 2.3.5 Row: 위젯들을 왼쪽에서 오른쪽으로 그려보자 2.3.6 ListView: 스크롤할 수 있는 화면 만들기 2.3.7 Stack: 위젯 위에 위젯 쌓기 2.3.8 Button: TextButton, ElevatedButton, OutlinedButton 2.3.9 이게 위젯의 전부인가요? 2.4 화면 전환 구현하기 2.4.0 화면 전환 기초 2.4.1 연습 예제를 만들면서 기본 사용법 익히기 2.4.2 화면 이동(Navigator.push) 2.4.3 화면 뒤로 가기(Navigator.pop) 2.4.4 화면 이동할 때 데이터 전달하기 2.5 상태 관리와 생명 주기 2.5.0 상태(State)란? 2.5.1 이론보다 실전: 상태 기반 카운터 앱 만들기 2.5.2 Stateless & Stateful 2.6 마무리 3. 플러터 입문 프로젝트 1: 도서 목록 앱 만들기 3.1 프로젝트 소개 & 프로젝트 정의 3.1.0 프로젝트 데모 3.1.1 프로젝트 요구사항 3.2 프로젝트 시작하기 3.2.0 프로젝트 생성 3.3 전체 목록 화면 3.3.0 기본 화면 구조 작성 3.3.1 ListView로 목록 UI 만들기 3.3.2 ListTile 응용해서 BookTile 만들기 3.4 도서 세부 정보 화면 3.4.0 기본 화면 구조 작성 3.4.1 세부 정보 화면 UI 만들기 3.4.2 MediaQuery 적용해 위젯 크기 설정하기 3.4.3 화면 요소 추가하기(보너스) 3.5 기능 구현하기 3.5.0 구현할 기능 복습하기 3.5.1 화면 이동 기능 작성하기 3.5.2 도서 정보 전달받을 준비하기 & 전달하기 3.6 (추가) 구조 개선하기 3.6.0 무엇이 코드를 어렵게 만들었는가 3.6.1 Book 모델 만들기 3.6.2 Book 데이터를 가져오는 리포지토리 만들기 3.6.3 리포지토리로부터 데이터를 가져와 화면에 나타내기 3.7 마무리 3.7.0 프로젝트 복습하기 4. 플러터 입문 프로젝트 2: 뽀모도로 타이머 앱 만들기 4.1 프로젝트 소개 4.1.0 뽀모도로 타이머란? 4.2 프로젝트 정의 4.2.0 프로젝트 데모 4.2.1 프로젝트 요구사항 4.3 타이머 UI 작성 4.3.0 타이머 UI의 변화 이해하기 4.3.1 타이머 UI 구현하기 4.4 상태 설계 4.4.0 타이머 상태 정의하기 4.4.1 타이머 이벤트 정의하기 4.4.2 타이머 상태와 이벤트 연결하여 정리하기 4.5 타이머 기능 구현 4.5.0 Enum으로 타이머 Status 작성하기 4.5.1 타이머 State 작성하기 4.5.2 타이머 Event 작성하기 4.5.3 State와 Event 통합하여 타이머 구현하기 4.5.4 sprintf로 화면에 시간 출력하기 4.5.5 UI와 기능 모두 연결하기 4.5.6 fluttertoast로 작업 완료 Toast 알림 띄우기 4.6 마무리 4.6.0 프로젝트 복습하기 5. Todo 리스트로 배우는 다양한 데이터 연동법 5.1 들어가며 5.1.0 백엔드와 함께하기 5.1.1 Todo 리스트 앱 프로젝트 5.1.2 프로젝트 기본 구조 작성하기 5.2 SharedPreferences로 자동 로그인 구현하기 5.2.0 SharedPreferences란 5.2.1 SplashScreen 만들고 Shared_prefs 읽어오기 5.2.2 LoginScreen & Shared_prefs 쓰기 5.3 (Version 1.0) sqlite로 Todo 기능 구현하기 5.3.0 sqlite란 + 패키지 설치 5.3.1 Todo 모델 만들기 5.3.2 ListScreen UI 작성하기 5.3.3 TodoProvider 작성하기(더미데이터 버전) 5.3.4 TodoProvider와 화면 연결하기 5.3.5 sqlite provider 작성하기 5.3.6 sqlite provider와 UI 연결하기 5.4 (Version 2.0) Firebase로 Todo 기능 구현하기 5.4.0 Firebase & Firestore란? 5.4.1 Firebase 세팅하기 5.4.2 Firebase provider 작성하기 5.4.3 provider와 UI 연결하기 5.5 API 연동해서 뉴스 데이터 가져오기 5.5.0 http 패키지 & News API 5.5.1 News 모델 작성하기 5.5.2 NewsScreen UI 작성하기 5.5.3 News provider 작성하기 5.5.4 provider와 UI 연결하기 5.6 마무리 5.6.0 데이터 처리 방식 정리하기 6. 다양한 상태 관리 기법 익히기 6.1 들어가며 6.1.0 상태 관리? 6.1.1 전역 상태 관리 6.2 BloC 6.2.0 BloC이란? 6.2.1 BloC의 구성 요소 & 컨셉 6.2.2 bloc 패키지 6.2.3 bloc 패키지 주요 개념 6.2.4 flutter_bloc 패키지 6.2.5 BloC 요약 정리 6.3 Provider 6.3.0 Provider란? 6.3.1 Provider 주요 개념 6.3.2 Provider 적용 예시 6.3.3 Provider 방식 요약 정리 7. 메인 프로젝트: 간단한 쇼핑몰 만들기 7.1 프로젝트 소개 + 기본 구조 7.1.0 프로젝트 소개 7.1.1 Bottom Navigation Bar 구조 7.1.2 SplashScreen + 자동 로그인(SharedPreferences) 7.1.3 그 외 필요한 작업 마무리 7.2 회원 관련 기능 7.2.0 로그인 / 회원가입 / 로그아웃 7.2.1 LoginScreen / RegisterScreen UI 7.2.2 Register 기능 구현 - Firebase 7.2.3 Login 기능 구현 - Firebase 7.2.4 Logout 기능 구현 7.3 상품 7.3.0 상품 관련 기능 개요 7.3.1 상품 목록 7.3.2 상품 상세 7.3.3 상품 검색 7.3.4 상품 장바구니에 담기 8. 더보기(Flutter Tips) 8.1 앱 이름 & 로고 이미지 변경하기 8.1.0 앱 이름 변경하기 8.1.1 앱 아이콘 이미지 변경하기 8.2 앱 성능을 높이기 위한 몇 가지 기술 8.2.0 앱 성능 == 버벅임 8.2.1 const로 위젯 선언하기 8.2.2 함수가 아닌 클래스 형태로 위젯 만들기 8.3 앱 스타일 파일로 정의하여 관리하기 8.3.0 스타일 파일 관리하기 8.3.1 text_styles.dart 8.3.2 color_styles.dart 에필로그 찾아보기
|
| 도서명 | [상세설명참조] |
|---|---|
| 저자, 출판사 | [상세설명참조] |
| 크기 | [상세설명참조] |
| 쪽수 | [상세설명참조] |
| 제품구성 | [상세설명참조] |
| 발행일 | [상세설명참조] |
| 목차 또는 책소개 | [상세설명참조] |
 (개)
(개) 
|
|
||||||||
|
||||||||
|
||||||||