|

|
 생활코딩! React 리액트 프로그래밍처음 프로그래밍을 시작하는 입문자의 눈높이에 맞춘[ 개정판 ]정가 : 25,000원판매가 22,500원 (10% 할인)
품목정보
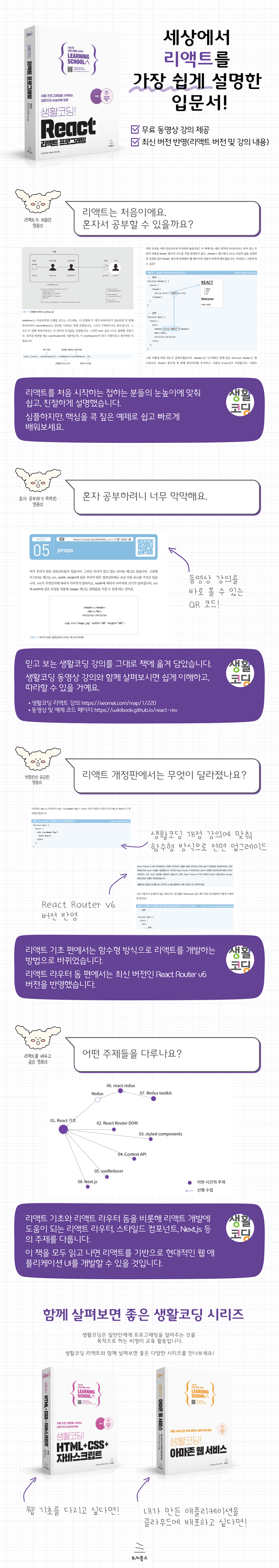
책소개세상에서 리액트를 가장 쉽게 설명한 입문서! 생활코딩은 일반인에게 프로그래밍을 알려주는 것을 목적으로 하는 비영리 교육 활동이다. 이 책은 생활코딩에서 제공하는 수업 가운데 리액트와 관련된 수업을 정리한 책이다. 이 수업은 프로그래밍을 처음 시작하는 분들의 눈높이에 맞게 만들어진 강의로서 동영상이나 텍스트만으로도 학습할 수 있게 만들어져 있다. 이번 개정판에서는 함수형 방식으로 리액트 애플리케이션을 개발하는 방법을 비롯하여 리액트 라우터 돔, 리액트 리덕스, Next.js 등 리액트를 개발하는 데 도움되는 다양한 주제를 다룬다. 이 책을 모두 읽고 나면 리액트를 기반으로 현대적인 웹 애플리케이션 UI를 개발하는 능력을 갖출 수 있을 것이다.
목차1장: 리액트 기초 편 __리액트의 기초 문법과 핵심 개념을 익힌다. 01 수업 소개 __리액트를 소개하고 리액트 라이브러리의 필요성을 이해한다. 02 실습 환경 구축 __리액트 실습 환경을 구축하는 법을 배우고, 기본 샘플 앱을 구동하는 방법을 익힌다. 03 소스 코드 수정 방법 __샘플 리액트 앱을 수정하는 법을 배우고, 애플리케이션을 배포하는 법을 배운다. 04 컴포넌트 만들기 __리액트에서 제공하는 컴포넌트의 역할과 필요성을 이해하고, 리액트 컴포넌트를 작성하는 법을 배운다. 05 props __props를 이용해 리액트 컴포넌트의 재사용성을 높이는 방법을 배운다. 06 이벤트 __컴포넌트 이벤트를 만들고 활용하는 법을 배운다. 07 state __state의 역할과 필요성, 사용법을 이해한다. 08 Create __앱의 CRUD 기능 가운데 Create 기능을 구현한다. 09 Update __앱의 CRUD 기능 가운데 Update 기능을 구현한다. 10 Delete & 수업을 마치며 __앱의 CRUD 기능 가운데 Delete 기능을 구현한다. 2장: React Router DOM 편 __리액트를 이용해 여러 개의 페이지로 이뤄진 애플리케이션을 만드는 데 도움을 주는 react-router-dom의 사용법을 익힌다. 01 수업 소개 __리액트 라우터 DOM을 소개하고 필요성을 이해한다. 02 실습 준비 __실습에 사용할 앱을 생성한다. 03 Router __BrowserRouter의 역할과 사용법을 익힌다. 04 Link __Link, NavLink컴포넌트의 역할과 사용법을 익힌다. 05 Nested Routing __하나의 라우터로 path값에 따라 주소를 처리하는 법을 익힌다. 06 수업을 마치며 __추가로 배울 고급 주제에 대해 알아본다. 3장: 스타일드 컴포넌트 편 __리액트에서 CSS의 속성을 그대로 사용할 수 있게 도와주는 스타일드 컴포넌트의 사용법을 익힌다. 4장: Context API 편 __리액트에서 상태를 전역적으로 공유할 수 있게 도와주는 도구인 Context API의 사용법을 익힌다. 5장: useReducer 편 __useState와 같은 역할을 하지만, 조금 더 복잡한 상태를 체계적으로 관리하도록 돕는 useReducer의 사용법을 익힌다. 6. react-redux 편 __상태 관리 도구인 리덕스(redux)를 리액트에서 쉽게 사용할 수 있게 돕는 도구인 react-redux의 사용법을 익힌다. 7. 리덕스 툴킷 편 __리덕스 툴킷(Redux toolkit)을 활용하여 리덕스 개발 환경을 쉽게 구축하는 방법을 익힌다. 8. Next.js 편 __리액트, 익스프레스(Express.js), 리액트 라우터 돔(React-Router-Dom), 서버 사이드 렌더링 등 웹을 구현하는 데 사용하는 여러 기술을 영리하게 섞어 놓은 기술인 Next.js에 대해 알아본다. 상세 이미지
|
| 도서명 | 상품상세참조 |
|---|---|
| 저자, 출판사 | 상품상세참조 |
| 크기 | 상품상세참조 |
| 쪽수 | 상품상세참조 |
| 제품구성 | 상품상세참조 |
| 발행일 | 상품상세참조 |
| 목차 또는 책소개 | 상품상세참조 |
| ISBN | 9791158394202 |
 (개)
(개) 
|
|
||||||||
|
||||||||
|
||||||||