| 수험서 | 참고서 | 자격서 | 일반도서 | + 쉼터 |
Do it 리액트 모던 웹 개발 with 타입스크립트 이지스퍼블리싱/전예홍

- 상품정보
- 상품평가
- 상품문의
- 배송/반품/환불

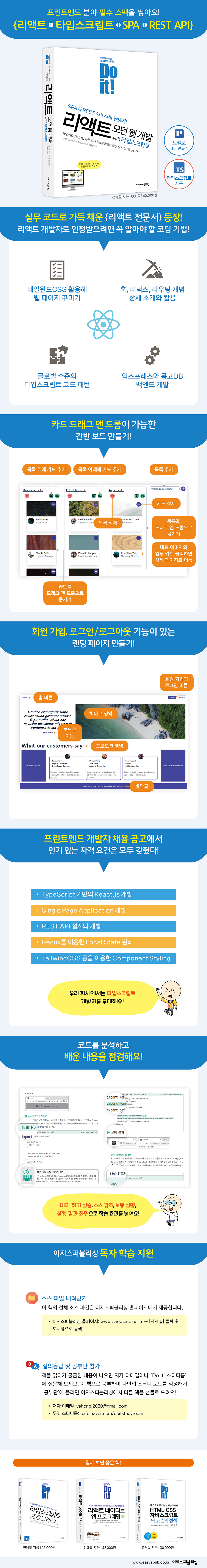
Do it! 리액트 모던 웹 개발 with 타입스크립트
테일윈드CSS, 훅, 리덕스, 라우팅을 활용한 최신 실무 코드를 만난다!
정가 : 40,000원판매가 36,000원 (10% 할인)
품목정보
| 발행일 | 2023년 01월 09일 |
|---|---|
| 쪽수, 무게, 크기 | 680쪽 | 1,406g | 188*257*27mm |
| ISBN13 | 9791163034353 |
| ISBN10 | 1163034355 |
책소개
“리액트 개발자라면 이렇게 코딩해야 인정받는다.”
SPA와 REST API 서버를 만들면서 모던 웹 개발을 배운다!
웹 프런트엔드 개발자를 꿈꾸는 이에게 모던 웹 개발의 트렌드를 알려 준다. 많은 기업에서 우대하는 타입스크립트 기반의 리액트 프로그래밍으로 요즘 대세로 떠오른 SPA(single page application)와 REST(representational state transfer) API 서버를 만든다. 그 과정에서 리액트 훅과 리덕스, 라우팅은 물론 테일윈드CSS로 컴포넌트 스타일링까지 습득할 수 있다. 또한 오류를 막고 성능을 높이는 최적화 기법과 글로벌 수준의 타입스크립트 코드 패턴도 엿볼 수 있다. 책에서 다룬 내용을 종합해 업무 관리 소프트웨어인 트렐로 같은 앱을 만들어 본다.
SPA와 REST API 서버를 만들면서 모던 웹 개발을 배운다!
웹 프런트엔드 개발자를 꿈꾸는 이에게 모던 웹 개발의 트렌드를 알려 준다. 많은 기업에서 우대하는 타입스크립트 기반의 리액트 프로그래밍으로 요즘 대세로 떠오른 SPA(single page application)와 REST(representational state transfer) API 서버를 만든다. 그 과정에서 리액트 훅과 리덕스, 라우팅은 물론 테일윈드CSS로 컴포넌트 스타일링까지 습득할 수 있다. 또한 오류를 막고 성능을 높이는 최적화 기법과 글로벌 수준의 타입스크립트 코드 패턴도 엿볼 수 있다. 책에서 다룬 내용을 종합해 업무 관리 소프트웨어인 트렐로 같은 앱을 만들어 본다.
- 책의 일부 내용을 미리 읽어보실 수 있습니다. 미리보기
목차
01 리액트 개발 준비
01-1 리액트 프레임워크 이해하기
01-2 윈도우에서 리액트 개발 환경 만들기
01-3 macOS에서 리액트 개발 환경 만들기
01-4 VSCode 개발 환경 설정하기
01-5 첫 번째 리액트 프로젝트 만들기
02 리액트 동작 원리
02-1 가상 DOM 이해하기
02-2 JSX 구문 이해하기
02-3 컴포넌트 이해하기
02-4 key와 children 속성 이해하기
02-5 이벤트 속성 이해하기
03 컴포넌트 CSS 스타일링
03-1 리액트 컴포넌트의 CSS 스타일링
03-2 테일윈드CSS 리액트 프로젝트 만들기
03-3 CSS 상자 모델 이해하기
03-4 플렉스 레이 이해하기
03-5 daisyui CSS 컴포넌트 이해하기
04 함수 컴포넌트와 리액트 훅
04-1 처음 만나는 리액트 훅
04-2 useMemo와 useCallback 훅 이해하기
04-3 useState 훅 이해하기
04-4 useEffect와 useLayoutEffect 훅 이해하기
04-5 useRef와 useImperativeHandle 훅 이해하기
04-6 useContext 훅 이해하기
05 상태 관리와 리덕스 패키지
05-1 리덕스 기본 개념 이해하기
05-2 리듀서 활용하기
05-3 리덕스 미들웨어 이해하기
05-4 트렐로 따라 만들기
06 리액트 라우터
06-1 처음 만나는 리액트 라우터
06-2 Outlet 컴포넌트와 중첩 라우팅
06-3 공개 라우트와 비공개 라우트 구현하기
07 몽고DB와 API 서버
07-1 몽고DB 이해하기
07-2 프로그래밍으로 몽고DB 사용하기
07-3 익스프레스 프레임워크로 API 서버 만들기
07-4 JSON 웹 토큰으로 회원 인증 기능 구현하기
찾아보기
01-1 리액트 프레임워크 이해하기
01-2 윈도우에서 리액트 개발 환경 만들기
01-3 macOS에서 리액트 개발 환경 만들기
01-4 VSCode 개발 환경 설정하기
01-5 첫 번째 리액트 프로젝트 만들기
02 리액트 동작 원리
02-1 가상 DOM 이해하기
02-2 JSX 구문 이해하기
02-3 컴포넌트 이해하기
02-4 key와 children 속성 이해하기
02-5 이벤트 속성 이해하기
03 컴포넌트 CSS 스타일링
03-1 리액트 컴포넌트의 CSS 스타일링
03-2 테일윈드CSS 리액트 프로젝트 만들기
03-3 CSS 상자 모델 이해하기
03-4 플렉스 레이 이해하기
03-5 daisyui CSS 컴포넌트 이해하기
04 함수 컴포넌트와 리액트 훅
04-1 처음 만나는 리액트 훅
04-2 useMemo와 useCallback 훅 이해하기
04-3 useState 훅 이해하기
04-4 useEffect와 useLayoutEffect 훅 이해하기
04-5 useRef와 useImperativeHandle 훅 이해하기
04-6 useContext 훅 이해하기
05 상태 관리와 리덕스 패키지
05-1 리덕스 기본 개념 이해하기
05-2 리듀서 활용하기
05-3 리덕스 미들웨어 이해하기
05-4 트렐로 따라 만들기
06 리액트 라우터
06-1 처음 만나는 리액트 라우터
06-2 Outlet 컴포넌트와 중첩 라우팅
06-3 공개 라우트와 비공개 라우트 구현하기
07 몽고DB와 API 서버
07-1 몽고DB 이해하기
07-2 프로그래밍으로 몽고DB 사용하기
07-3 익스프레스 프레임워크로 API 서버 만들기
07-4 JSON 웹 토큰으로 회원 인증 기능 구현하기
찾아보기
상세 이미지

 (0개)
(0개)
리뷰보드
등록된 리뷰가 없습니다.
 (0개)
(0개)
상품문의

상품 고시 정보
1. 배송
배송은 당일 오후 5시이전(토요일은 오후1시)에 주문및 결재를 하시면 당일배송됩니다.
배송은 주문 후 결재완료일을 기준으로 1~2일 안에 배송완료를 원칙으로 하고 있습니다.
다만 부득이한 경우(해당상품의 품절 및 절판) 고객님께 전화를 드려서 처리를 합니다.
배송은 당일 오후 5시이전(토요일은 오후1시)에 주문및 결재를 하시면 당일배송됩니다.
배송은 주문 후 결재완료일을 기준으로 1~2일 안에 배송완료를 원칙으로 하고 있습니다.
다만 부득이한 경우(해당상품의 품절 및 절판) 고객님께 전화를 드려서 처리를 합니다.
2. 배송료
배송료는 3만원 이상이 경우 이그잼플러스에서 부담하고, 미만일 경우 고객이 2,500원을 부담합니다.
다만 구매금액이 3만원 이상인데 적립금 등을 사용하여 실제 결재금액이 3만원 미만이 되더라도 이그잼플러스에서 배송료를 부담하고, 제주를 제외한 도서지역의 경우는 5,000원이 추가된답니다. 해외배송은 전액 고객부담이 된답니다.
5. 반품/교환
받으신 날 부터 일주일 이내 반품/교환이 가능하십니다. 시간이 지나면 처리가 불가함을 알려 드립니다. 다만 주문하신 상품과 다른 상품이 배송되거나 파본, 낙장이 있는 도서의 경우 이용약관에 준하여 이그잼플러스의 비용으로 교환, 반품 및 환불 등을 해드립니다.
받으신 날 부터 일주일 이내 반품/교환이 가능하십니다. 시간이 지나면 처리가 불가함을 알려 드립니다. 다만 주문하신 상품과 다른 상품이 배송되거나 파본, 낙장이 있는 도서의 경우 이용약관에 준하여 이그잼플러스의 비용으로 교환, 반품 및 환불 등을 해드립니다.
4. 환불
받으신 날부터 2일 이내로 전화나 1:1 게시글로 적어주셔야 가능하십니다.
5. 주의
고객님 변심으로 인한 교환/반품/환불 고객님께서 택배비(왕복택배비)를 부담이 되니 이점 유의해 주십시오. 또한 강의테잎/얇은문제집/비닐포장된제품등은 한번 구매하시면 교환/반품/환불이 전혀 안됩니다. 신중히 생각하셔서 구매 부탁드립니다. 다만 불량테잎의 경우 그 불량이 된 개별테잎을 이그잼플러스의 비용으로 A/S를 해드립니다.
6. 주문취소, 교환, 반품 및 환불은 당일 5시 이전에 해주셔야 가능합니다.
그 이후는 배송 등에 따른 제비용을 부담하셔야 합니다.

